02. Oktober 2015
Sicheres Surfen dank HTTPS-Verbindung

Kürzlich habe ich meine eigene Website vom normalen HTTP (Hypertext Transport Protocol) auf das sichere HTTPS (Hypertext Transport Protocol Secure) umgestellt. Dank der SSL-Verbindung werden nun alle Daten verschlüsselt übertragen. Dies bringt mehrere Vorteile mit sich.
Das Hypertext Transfer Protokoll (HTTP), über das der Grossteil der Websites aufgerufen wird, ist nicht sicher. So kann z.B. in einem öffentlichen WLAN-Netz ein Hacker das Surfverhalten von anderen Personen sehr leicht ausspionieren, die übertragenen Daten manipulieren oder gar Schadsoftware einschleusen.
Bei einer sicheren Verbindung (HTTPS) weist sich der Server gegenüber dem Browser mit einem Zertifikat aus. Server und Browser einigen sich dann auf einen gemeinsamen Schlüssel, mit dem die Daten verschlüsselt und somit abgesichert werden.
Bei Banking- und Shopping-Websites hat sich der HTTPS-Standard schon längstens etabliert. Auch Websites, die mit persönlichen Daten der User arbeiten (z.B. Facebook) sichern die Verbindung über HTTPS ab.
Mit einer SSL-Verbindung schützt man in erster Linie die Besucher der eigenen Website. Das Surf-Verhalten kann nicht mehr «abgehört» werden und die übertragenen Daten können nicht manipuliert werden. Die Website selbst wird durch den Einsatz eines SSL-Zertifikats nicht sicherer und kann bei schlechter Programmierung genauso gehackt werden.
SSL (Secure Sockets Layer) ist eigentlich die veraltete Bezeichnung für ein Verschlüsselungsprotokoll zur sicheren Datenübertragung im Internet. Korrekterweise müsste der Begriff TLS (Transport Layer Security) verwendet werden. Während sich die Technologie durchgesetzt hat, hat sich der Begriff TLS nicht wirklich etabliert.
Google liebt HTTPS
Ein grosser Vorteil ist, dass Google Websites mit einer Verbindung über HTTPS im Ranking der Suchergebnisse höher gewichtet. Derzeit macht dies allerdings nur ein kleiner Teil der Ranking-Berechnung aus. Der Suchmaschinen-Gigant betonte aber bei der Ankündigung im August 2014, dass https als Ranking-Faktor in Zukunft wichtiger werden könnte.
Installation und Kosten
Um eine Verbindung über HTTPS anbieten zu können, benötigt man ein sogenanntes SSL-Zertifikat, welches zur Identifizierung der Domain/Webseite und des Servers dient. Über die meisten Hosting-Provider kann man ohne weiteres ein SSL-Zertifikat beziehen.
- Ein SSL-Zertifikat gibt es bei Metanet bereits ab CHF 89.00 Franken / 3 Jahre. Plus eine eigene IP-Adresse für einmalig CHF 49.00
- Bei Cyon kann man das SSL-Zertifikat z.B. via alphassl.com erwerben.
- Bei Hostpoint ist SSL seit dem 30. September 2015 gratis!
Yeah! FreeSSL – machen wir das Internet gemeinsam sicherer! https://t.co/wrUIz8w0YX ^tb
— Hostpoint AG (@hostpoint) 30. September 2015Nach dieser absolut überraschenden Ankündigung von Hostpoint werden wohl weitere Hosting-Anbieter nachziehen müssen.
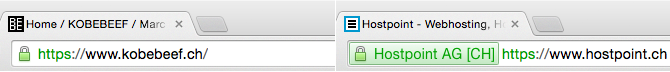
Website-Betreiber, die nebst der sicheren Verbindung auch auch die eigene Identität bestätigt haben möchten (erkennbar durch die grüne Browser-Adresszeile) benötigen, bezahlen etwas mehr. Bei Hostpoint ab CHF 199.00 / Jahr (z.B. True Business ID EV) und bei Metanet ab CHF 349.00 / 2 Jahre (z.B. SSL Business).
Bei Metanet muss man nach der Bestellung des SSL-Zertifikats einen Termin zur Umschaltung vereinbaren. In meinem Fall musste ich die Website-Daten auf dem Server vom /httpdocs/ in das /httpsdocs/ Verzeichnis verschieben. Danach habe ich im /httpdocs/ eine .htaccess Datei erstellt, die sämtlichen Traffic von HTTP auf HTTPS weiterleitet.
Einfacher geht's bei Hostpoint. Im Hosting-Control Panel lässt sich die SSL-Verschlüsselung per Klick aktivieren. Die Daten müssen bei Hostpoint nicht verschoben werden. Die selbe .htaccess-Datei habe ich im Root der Website abgelegt.
.htaccess Weiterleitung von http auf https
Das nachfolgende .htaccess Skript leitet alle Anfragen permanent auf die jeweilige HTTPS Seite weiter.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L,R=301]
Mögliche Stolpersteine / Nachteile
Wer auf HTTPS umstellt, sollte sicher stellen, dass die Website keine externe Assets (Skripts / Plugins / etc) verwendet, die nicht auf einem HTTPS-Server gehostet sind. Je nach Browser werden diese Daten geblockt oder die Website wird als unsicher gekennzeichnet.
Plugins und Skripts von grossen Anbietern wie Facebook, Twitter, Google, YouTube, etc sind alle bereits auf HTTPS umgestellt.

Lange Zeit standen HTTPS-Verbindungen im Verruf langsamer als HTTP zu sein. Die Performance-Einbussen sind aber so minimal, dass sie faktisch nicht relevant sind.
Meine Beweggründe
Patrick Landolt, Entwickler bei Artack (wir waren Büro-Kollegen zu Beginn meiner Selbständigkeit), fragte mich nach meinen Beweggründen:
@kobebeef_ch Machst du ein Blogpost über die Beweggründe und die Massnahmen um das Suchmaschinenranking zu behalten?
— Patrick Landolt (@scubens) 28. September 2015Nun ja: An der Smashing Conference in Freiburg Mitte September war ich an einem Vortrag des Security-Experten Guy Podjarny, der vehement für den Einsatz von HTTPS aus Sicherheitsgründen für die User votierte.
Darum wollte ich es nach langer Zeit wieder mal ausprobieren und mit der eigenen Website Erfahrungen zum Umstellungs-Prozess sammeln.
Dank der .htaccess-301-Weiterleitung werden alle HTTP-Links zu meiner Website von externen Websites her weiterhin funktionieren, es wird keine toten Links geben und somit sicherlich keinen negativen Effekt auf das Suchmaschinenranking haben. Ganz im Gegenteil.
Zudem hat Google die Links zu meiner Website in ihrem Index innert wenigen Tagen auf HTTPS umgestellt.
Fazit: SSL für alle
Da die Umstellung auf eine sichere SSL-Verbindung mit verhältnismässig geringem Aufwand und geringen Kosten zu bewerkstelligen ist, empfehle ich sie eigentlich allen Kunden.
Kurzfristig insbesondere Kunden mit Websites mit Formularen, Login-Bereichen oder anderen sensiblen Daten. Mittelfristig empfehle ich allen Kunden den Schritt zu machen, nicht zuletzt wegen dem Effekt auf's Google Ranking.
Update am 21. Oktober 2015
Auch der Hosting-Provider Cyon hat in einem Blogbeitrag Gratis-SSL angekündigt. Dabei setzt Cyon auf Zertifikate von Let's Encrypt, einer gemeinnützigen Zertifizierungsstelle hinter der Organisationen und Firmen wie Mozilla und Cisco stecken. Erhältlich ab Mitte November 2015.
Update April 2016
Auch der Hosting-Provider Metanet offeriert ab sofort gratis SSL-Zertifikate von Let's Encrypt.
