25. Juni 2013
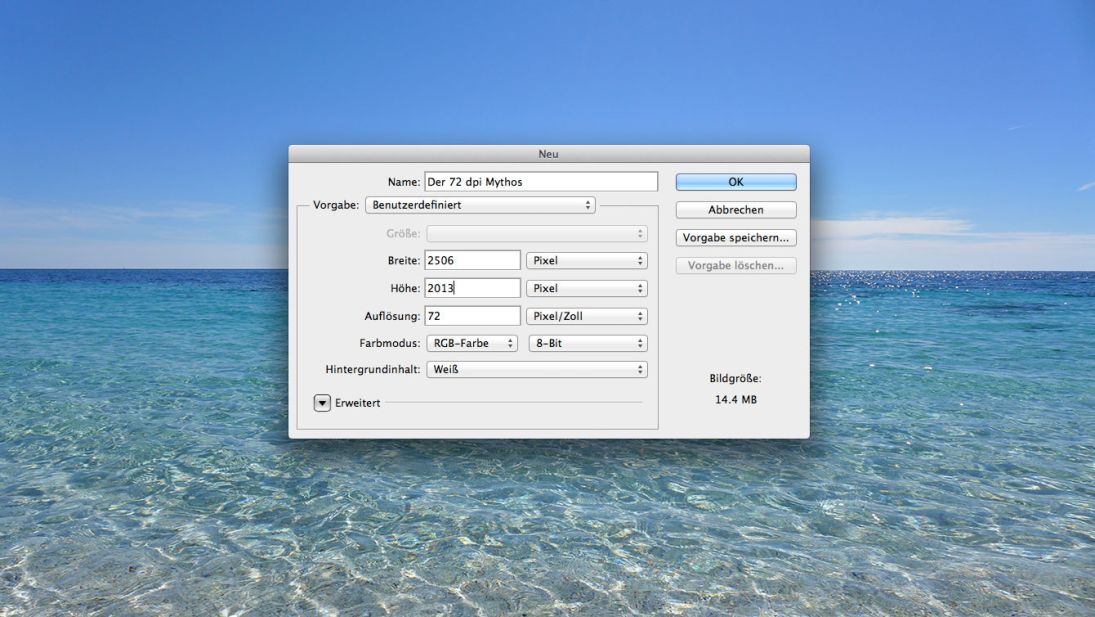
Das Web und der 72 dpi Mythos

Wenn Kunden oder Grafiker mir Bildmaterial liefern, fragen sie mich oft: «Soll ich Dir die Bilder in einer Auflösung von 72dpi schicken?». Antworte ich mit «ja, gerne» sind alle glücklich. Antworte ich, dass dies vollkommen egal sei, sind die meisten komplett irritiert. Warum 72 dpi für's Web keine Rolle spielt, erkläre ich in diesem Blogbeitrag.
Bilder, die für den Druck aufbereitet werden, sollten eine Auflösung von 300 dpi (Dots per Inch) aufweisen. Und Bilder für das Web eine Auflösung von 72 dpi. So die weitläufige Meinung. Der originale Macintosh hatte anno 1984 mit seinem 9 Inch Display und 512 x 324 Bildpunkten tatsächlich eine Auflösung von ungefähr 72 dpi. Oder präziser: 72 ppi (Pixels per Inch).
Seither sind nun fast 30 Jahre vergangen und in Sachen Bildschirmtechnologie hat sich einiges getan. Die meisten Computer Bildschirme haben heute mehr als 100 ppi: ein iMac mit 27 Zoll Bildschirmdiagonale kommt auf 109 ppi, ein 13 Zoll MacBook Air auf 128 ppi. Wer ausrechnen möchte, über wieviele ppi der eigene Bildschirm verfügt, kann dies auf dpilove ausrechnen.
Ein Bild hat nur Pixel und keinen dpi Wert.
Wer ein Foto mit der Digitalkamera aufnimmt, erhält eine Bilddatei aus vielen, vielen Pixeln und dieses Bild hat per se keinen dpi Wert. Die dpi Angabe in Photoshop oder anderen Programmen dient nur als Hilfe, um zu sehen, ob ein Bild über genügend Pixel für die gewünschte Endgrösse im Druckerei-Erzeugnis verfügt.
Und wie ermittle ich den dpi Wert eines Bildes?
Das geht ganz einfach:
Höhe oder Breite des Bildes in Pixel / Breite oder Höhe im Print-Layout = dpi.
3000 Pixel / 10 Inch = 300 Dots per Inch
Ein Pixel pro Pixel
Wird in Photoshop ein Bild in 100% Grösse dargestellt, dann wird ein Bild-Pixel von einem physischen Pixel am Bildschirm repräsentiert. Das selbe Bild wird somit auf dem Bildschirm eines MacBook Air (128 ppi) kleiner (in cm) als auf einem iMac (109 ppi) dargestellt. Und dies aus dem einfachen Grund, dass der einzelne Pixel physisch kleiner ist. Ein Bild mit 1000 x 1000 Pixel wird auf dem Bildschirm genau gleich gross dargestellt, wenn die dpi-Einstellung in Photoshop 72 oder 300 dpi ist. Die eingestellte dpi-Auflösung hat schlicht keinen Effekt und wird ignoriert.
Und was ist mit Retina Screens?
Smartphones, Tablets und neuerdings auch Laptops haben noch höhere Auflösungen: Das HTC One kommt auf 469 ppi, das iPhone 5 kommt auf 326 ppi, das MacBook Pro 13" mit Retina Display kommt auf 227 ppi.
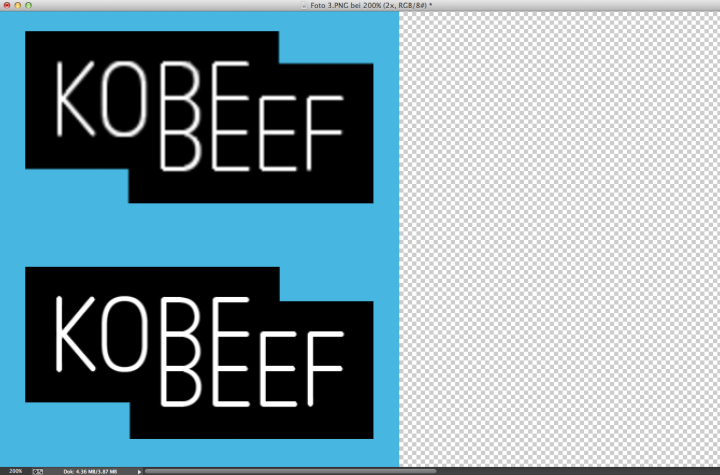
Die Retina Displays von Apple haben doppelt so viele Pixel pro Seite als ihre Vorgängermodelle. Dennoch wird das User-Interface nicht halb so klein angezeigt. Dafür schärfer. Was früher mit einem Pixel dargestellt wurde, wird heute mit vier Pixeln dargestellt. Darum unterscheidet man bei diesen neuen Geräten den Device Pixel (den effektiven physischen Pixel) und den CSS Pixel. Es wird auch von dppx (Dots per Pixel) gesprochen.
Muss man nun auf einer Website alle Bilder und Grafiken in zwei Grössen hinterlegen?
Nein, nicht unbedingt. Auf einem Computer mit Retina-Display werden «normale» Bilder von der Grafikkarte auf die doppelte Grösse hoch gerechnet. Bei Fotos klappt dies relativ gut. Bei Grafiken (Logos / UI-Elementen) ist aber meistens eine leicht schwammige Darstellung zu beobachten. Liegt das Bild oder die Grafik in der doppelten Grösse vor, wird es entsprechend schärfer dargestellt. Darum lohnt es sich diese in zwei Grössen zu hinterlegen.

Generell sollte man aber vorsichtig mit grossen Bildern umgehen, da diese entsprechend schwerer sind und somit längere Ladezeiten verursachen. Dies gilt es insbesondere im mobilen Kontext zu beachten. Mehr dazu in einem späteren Blogpost.
Und was muss ich jetzt in Photoshop einstellen?
Nun – eigentlich ist es vollkommen egal welchen dpi Wert man wählt, solange man ein Bild nicht in ein anderes Bild mit einer anders eingestellten Auflösung zieht: Dann nämlich verkleinert oder vergrössert Photoshop das Bild. Somit lohnt es sich, dass in einem Team alle Mitarbeiter die selbe Einstellung wählen. Womit wir (zum Beispiel) wieder bei den 72 dpi wären.
Und wie gross müssen die Bilder für das Web sein, wenn die dpi keine Rolle spielen?
Das hängt letztlich davon ab, wie gross ein Bild auf einer Website dargestellt werden soll. Für das Web sind einzig die Pixel relevant.
