04. Dezember 2020
Wie speichert man Bilder für's Web korrekt ab?

Ich werde immer wieder von Kunden und Partnern gefragt, wie man Bilder am besten für's Web aufbereitet. Hier meine präferierten Einstellungen in Photoshop.
Auch wenn moderne Content Management System wie Redaxo Bilder in die benötigten Endgrössen herunterrechnen können, bevorzuge ich es meist, wenn die Bilder in den korrekten Grössen auf den Server hochgeladen werden. So lässt sich der MediaManager des CMS umgehen und davon kann die Performance der Website profitieren. Wie gross die Bilder in Pixel sein müssen, hängt letztlich von deren Verwendungszweck ab.
Dieser Blogpost dreht sich um in erster Linie um Fotos und dafür sind JPGs das richtige Format. GIFs und PNGs sind dafür weniger geeignet. Dazu dann ein anderes Mal mehr.
Bilder bitte nicht als JPG speichern
Bitte speichere Bilder für's Web in Photoshop nicht via «Datei > Speichern unter». Mit diesem Weg werden die Bilder viel zu schwer. Und wie wir ja alles wissen: Schwere Bilder verlangsamen Websites unnötig.
Besser sind die folgenden beiden Wege:
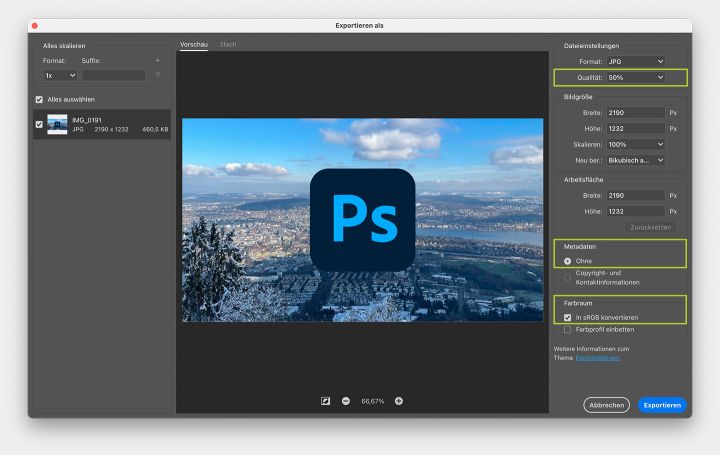
Exportieren > Exportieren als...

Ich nutze hierbei die folgenden Einstellungen:
- Grösse in Pixel: Gemäss Angaben
- Qualität: Zwischen 50% und 60%
- Metadaten: ohne
- Farbraum: In sRGB konvertieren
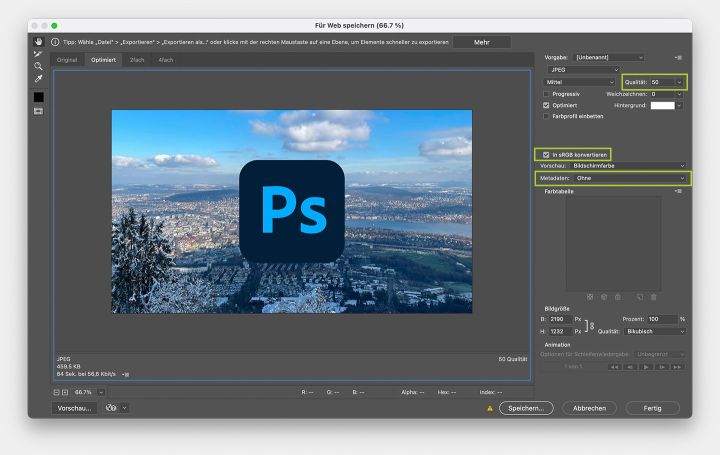
Exportieren > Für Web speichern (Legacy)...

Ich nutze hierbei die folgenden Einstellungen:
- Grösse in Pixel: Gemäss Angaben
- Qualität: Zwischen 50% und 60%
- Metadaten: ohne
- Farbraum: In sRGB konvertieren
- Optimiert und nicht progressiv
Bei einer Qualität zwischen 50% und 60% stimmt meistens die Balance zwischen Bildqualität und Dateigewicht. Höhere Werte verbessern die Qualität kaum noch, dafür blähen sie die Dateigrösse um so mehr auf. Bei tieferen Werten werden oft unschöne JPG-Artefakte sichtbar.
Metadaten werden selten benötigt. Lässt man sie weg, lassen sich im besten Fall einige Kilobytes sparen.
sRGB ist der weltweite Standardfarbraum - die meisten Screens und Monitore werden so konfiguriert, dass sie den sRGB-Farbraum so genau wie möglich reproduzieren. Somit ist sRGB der typische Farbraum für Grafiken im Web.
Bonus-Punkte zum Ersten

Wer noch ein paar Kilobytes aus seinen JPGs quetschen möchte, tut das am besten mit dem Programm «ImageOptim». Dieses holt aus allen Bilder noch ein paar Prozent heraus ohne dass die Qualität leidet.
Download ImageOptim
Bonus-Punkte zum Zweiten

Wahre Wunder bewirkt der Online-Service «Squoosh». Mit diesem lassen sich Bilder nochmals extrem optimieren und dies ebenfalls ohne sichtbaren Qualitätsverlust. Am Beispiel des Titelbildes (2190 x 1232 Pixel) dieses Artikels, wird dies überdeutlich. So wiegt das Bild:
- 472 kb nach Export in Photoshop bei 50% Qualität
- 448 kb nach Optimierung mit ImageOptim
- 340 kb nach Optimierung mit Squoosh
Somit spart man ganze 28% gegenüber der in Photoshop exportierten Datei. Wendet man dies bei mehreren Bilder einer Seite an, so wird diese mit Bestimmtheit schneller geladen. Die User danken und Google wird es ebenfalls honorieren.
